Lataa tästä saavutettavuusopas PDF-tiedostona
Opas saavutettavamman viestinnän tekemiseen
Mikä tämän oppaan tarkoitus on?
Opas kerää yhteen käytännönläheisiä vinkkejä ja esimerkkejä siitä, miten viestinnästä voi tehdä saavutettavampaa. Tässä oppaassa käsitellään saavutettavuutta sisällöntuottajan näkökulmasta. Teemat keskittyvät sosiaalisen median sisällöntuoton, videoiden ja kuvien julkaisuun sekä nettisivujen päivittämisen ympärille.
Ei ole yhtä oikeaa tapaa tehdä viestinnästä saavutettavaa, eikä kaikille ihmisille toimi samalla tavalla saavutettavat asiat. Ei ole olemassa sellaista opasta, joka kertoisi yhden oikean ratkaisun. Siksi tähän oppaaseen on kerätty tärkeimmän vinkit ja työkalut.
Kaikkea sisältöä emme varmasti jatkossakaan pysty tarjoamaan saavutettavasti, mutta tavoitteena onkin tehdä aina saavutettavampaa kuin aiemmin.
Sisällön muuttaminen saavutettavaksi on iso työ, ja siksi se kannattaa aloittaa heti ja edetä pala palalta. Koko työyhteisön tulee tietää ja ymmärtää saavutettavuuden merkitys viestinnässä. Esihenkilöiden ja johtavassa asemassa olevien työntekijöiden, tulee tuoda päätös kaikkien tietoon.
On tärkeä huomioida eri taustoista tulevat jäsenet ja tarjota heille sopivassa muodossa tietoa toiminnastamme. Lisäämällä tietoisuutta saavutettavuudesta ja antamalla työkaluja sen kehittämiseen ja saavutettavan viestinnän tuottamiseen, pystymme palvelemaan laajempaa joukkoa.
Mitä on saavutettava viestintä?
Saavutettavuudella tarkoitetaan informaation esittämistä siten, että se on aina kaikkien saatavilla. Sisällön tulee olla kaikkien ihmisten luettavissa (nähtävissä tai kuultavissa) heidän rajoitteistaan tai sisällön esitystavasta huolimatta.
Saavutettavuus on verkkomaailman esteettömyyttä.
Tyypillisesti mietimme saavutettavan viestinnän toteuttamisessa sitä, kuinka se toimii näköongelmaiselle käyttäjälle. Todellisuudessa saavutettavuus auttaa meitä kaikkia.
Erityisesti saavutettavasta viestinnästä hyötyvät näkö- ja kuulovammaiset, he joilla on hahmottamiseen tai muistamiseen liittyviä vaikeuksia, motoristisista ongelmista kärsivät ihmiset, iäkkäät, lapset, nuoret sekä maahanmuuttajat ja he joille suomen kielen ymmärtäminen on vaikeaa ja haasteellista. Suomessa puhutaan yli 150 eri kieltä. Kun lasketaan yhteen kaikki nämä kohderyhmät, voisimme saavutettavalla sisällöllä auttaa 1,5-2,5 miljoonaa henkilöä Suomessa.
Useita kolmannen sektorin toimijoita velvoittaa saavutettavuusdirektiivi ja vaikkei se olisikaan lakisääteinen velvollisuus, me kaikki hyödymme saavutettavammasta viestinnästä. Tekemällä saavutettavaa viestintää ja laajentamalla käyttömahdollisuuksia, lisäämme osallisuutta yhteiskunnan eri toimintoihin, oikeudenmukaisuutta sekä lisäämme yhdenvertaisuutta. Siksi saavutettavuus on myös arvovalinta.
Saavutettavan sisällön tuottaminen
Vaikka usein saavutettavuudesta puhutaan digitaalisten palvelujen yhteydessä, samalla tavalla fyysisten dokumenttien ja tulosteiden kohdalla on hyvä huomioida saavutettavuutta. Tämä voi tarkoittaa esimerkiksi värien ja fonttien valintaa, yleisesti selkää kieltä tai vaikka tekstin asettelua ja tyhjän tilan suhdetta. Myös valitulla viestintäkanavalla on merkitystä.
Useimmat virheet olisivat korjattavissa, jos niihin kiinnitettäisiin huomiota. Tällaisissa tilanteissa kyse on lähes aina siitä, ettei sisältöä tehtäessä, kirjoittaessa, kuvia lisätessä tai nettisivuja päivitettäessä olla huomioitu mm. näitä oppaassa esiin nostettuja asioita. Julkaisijan vastuulla on esittää sisältö tarpeeksi ymmärrettävästi.
5 asiaa, jotka voit tehdä saavutettavuuden eteen heti
- Tee merkitys selväksi koko työyhteisölle
- Kartoita nykytilanne
- Ala muokata sisältöä selkeämmäksi
- Muuta liitetiedostot osaksi sivustoa
- Lue tämä opas loppuun ja pidä vinkit mielessäsi, kun teet tai julkaiset jotain seuraavaksi
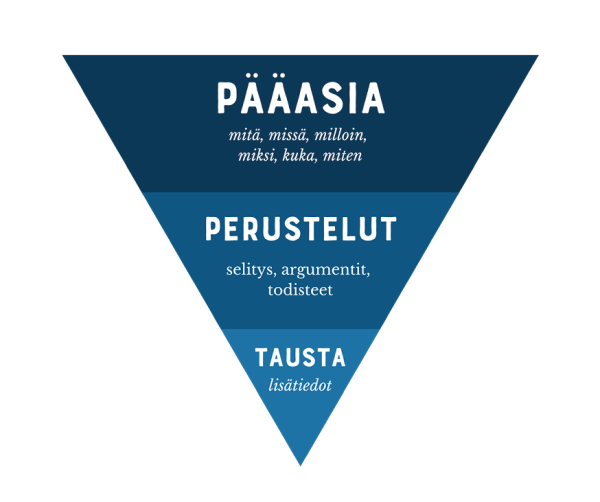
Olennainen sisältö pitää näkyä heti
Tärkein ja oleellisin asia tulee laittaa selkeästi esille heti alkuun. Nettisivuilla tämä tarkoittaa sitä, että sivun yläreunaan ei tule lisätä mitään visuaalista elementtiä vain tyylin vuoksi. Suuri kansikuva tai bannerikuva saattaa peittää koko näytön, jolloin teksti ei näy ilman sivun vierittämistä. Sisällön järjestys tulee olla looginen ja mielekäs asian ymmärtämisen kannalta.

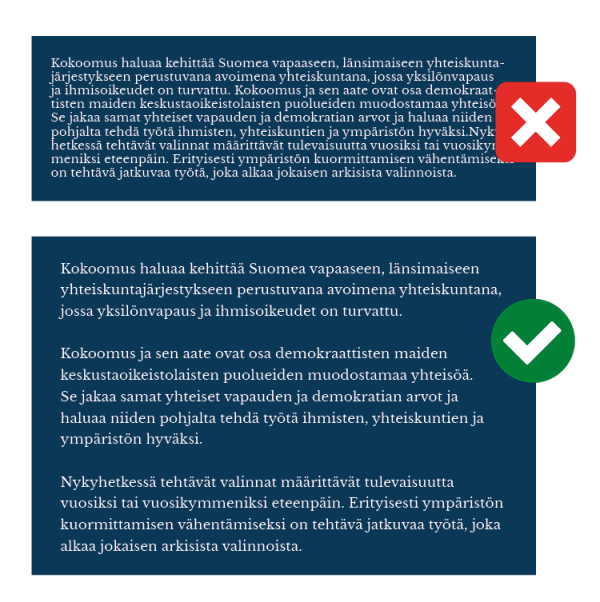
Jätä tyhjää tilaa
Sisällöt kannattaa esittää sopivan pieninä kokonaisuuksina, jotta ne on helppo erottaa selkeästi toisistaan. Tietoa ei saisi laittaa liikaa pieneen tilaan. Tyhjällä tilalla on tarkoitus tuoda haluttu viesti esiin selkeästi. Nettisivuja päivittäessä ja lisättäessä sisältöä, tämä tarkoittaa, että sivua pitää selata pidemmälle, mutta sitä ei tarvitse arastella.

Kiinnitä huomio typografiaan
Fontin eli kirjasintyypin valinnalla on suuri merkitys sen luettavuuteen. Valitsemalla helppolukuisen fontin, ja kiinnittämällä huomiota valintoihin kirjasintyyppiä käytettäessä mahdollistamme helpomman luettavuuden meille kaikille.
Monella fontilla on useita eri vaihtoehtoja eli leikkauksia. Voit käyttää samasta fontista esimerkiksi normaalia tekstikokoa leipätekstissä ja otsikoissa saman fonttiperheen lihavoitua kirjasinta sen sijaan, että sekoittaisit useita eri fontteja.
TARKISTA NÄMÄ:
- Kirjasinkoko on tarpeeksi suuri
- Kirjasintyyppi on selkeä ja helppolukuinen, eikä siinä ole kiemuroita
- Tekstin ja taustan välillä on tarpeeksi kontrastia eli värisävyjen eroa
- Tekstirivit ovat tarpeeksi lyhyitä
- Tekstin riviväli on tarpeeksi suuri
- Tekstin kappalevälit ovat tarpeeksi suuret
- Suuraakkosten sijaan pienaakkosia on helpompi lukea
- Samaan julkaisuun ei kannata valita useita eri kirjasintyyppejä
- Tasaa teksti vasemmalle
- Vältä kursivointia, alleviivauksia ja SUURAAKKOSIA

Valitse värit oikein
Väreillä luodaan tunnelmaa, mutta niillä välitetään myös informaatiota. Tässä voi tulla haasteita esimerkiksi väreillä tehty informaatio saattaa olla kulttuurisellisesti ristiriidassa tai värisokea saattaa tulkita informaation eri tavalla kuin se on tarkoitettu.
Värien käytössä on tärkeää käyttää riittävää kontrastia tekstin värin sekä taustavärin välillä, jotta sen pystyy lukemaan helposti.
Väri yksinään ei saa olla merkittävä tekijä sisällössä. Esimerkiksi oikein tai väärin täytettyjä lomakkeen kohtia ei voi merkitä punaisella ja vihreällä elementillä. Tarkoitus on tultava ymmärretyksi, vaikka värejä ei käytettäisi.
Paras kontrasti syntyy laittamalla mustaa tekstiä valkoiselle pohjalle. Tarpeeksi tumma teksti vaalealla pohjalla on pääsääntöisesti hyvä valinta, sillä se parantaa luettavuutta ja lukunopeutta ihan kaikilla.
TARKISTA NÄMÄ:
- Minkään asian merkitystä ei ole osoitettu pelkästään väreillä
- Värien poistaminen ei vaikuta sisällön merkitykseen
- Värit ovat selkeästi toisistaan erottuvia (myös värisokeille)
- Värit tai väri ei ole ylisaturoitu (erittäin voimakas)
- Värien keskinäinen kontrasti on riittävä

Vältä visuaalista hälyä
Jätä pois kaikki ylimääräinen, mikä ei ole oleellista viestin ymmärtämisen kannalta. Älä siis lisää turhia kuvia tai elementtejä, joiden tarkoitus on olla vain koristeellisia. Vaikka se näyttäisi tyylikkäältä, se ei sisällä tärkeää informaatiota.
Älä lisää nettisivuille turhia ilmoituksia, liikkuvia elementtejä tai efektejä. Näitä lisätessä tulee aina harkita, onko ne oleellisia.
Vältä myös taustakuvien tai videoiden käyttämistä. Jos sellaisia kuitenkin on käytössä niin näistä on parempi valita kuva, joka ei sisällä yksityiskohtia tai muita sellaisia elementtejä, jotka vaikeuttavat sisällön hahmottamista kuvan päältä.

Muista visuaalinen hierarkia
Visuaalisella hierarkialla pystytään viestimään siitä, mikä osa tekstiä tai sivua on tärkein. Oikeanlaisella otsikolla on suuri merkitys tekstin ja sisällön hahmottamiselle. Otsikko kiinnittää lukijan huomion, jolloin se luetaan ensin ja vasta sen jälkeen siirrytään varsinaisen tekstin lukemiseen. Hyvä otsikko voi määrittää sen, tuleeko tekstisi edes luetuksi.
Otsikointi on tärkeää myös hakukoneoptimoinnin kannalta.

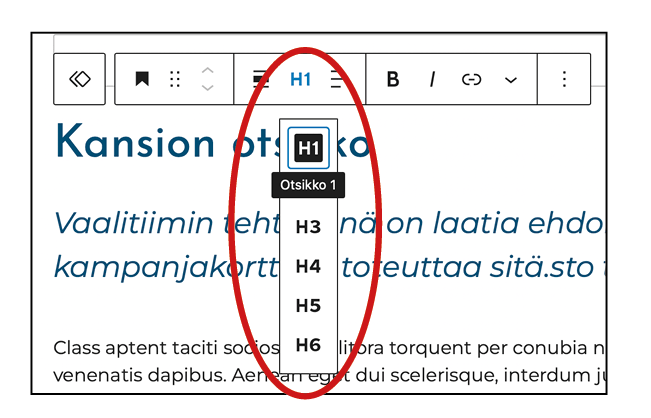
Määrittele otsikot
Otsikoita lisättäessä verkkosivuilla tai dokumenteissa, on tärkeää käyttää visuaalisen muotoilun (lihavointi, fonttikoon vaihtaminen) sijaan otikkotasojen määrittelyä hierarkistesti. Tämä tarkoittaa nettivuilla H1, H2, H3 tasojen valitsemista tekstieditorissa. Wordissa sama tehdään käyttämällä tyylejä. Näin myös näkörajoitteiset käyttäjät voivat lukea tekstiä tai käyttää nettisivuja apuvälineillä ja ruudunlukijalla.
TARKISTA NÄMÄ:
- Sivulla oltava selkeä otsikko (title)
- Otsikon tulee kuvata sivun sisältöä tai tarkoitusta
- Käytä väliotsikoita
- Verkkosivuilla ja dokumenteissa, otsikot tulee määritellä otsikkotyyleillä. Pelkkä tekstin muotoilu ei riitä!

H1 on yleensä sivun nimi, eli aloita käyttämällä H2-tyyliä.

Otsikko 1 on koko asiakirjan otsikko. Etene tästä hierarkiassa otsikkotasojen mukaan. Leipäteksti on tyyliltään Normaali.
Viesti oikein kohderyhmällesi
Yksi helpoimmista korjattavista asioista on kielen huoltaminen. Teksti tulee aina kirjoittaa kohderyhmällesi ymmärrettävällä kielellä. Usein alalla käytetyt erikoistermit eivät ole yleisesti ymmärrettäviä.
Lisäksi lukijan tausta ja koulutus sekä se, miten hyvin käsiteltävä aihe on hänelle tuttu, vaikuttaa asian ymmärtämiseen. Tämän merkitys korostuu silloin kun lukija on ensimmäistä kertaa lukemassa tietoa aiheesta. Alun perin asiantuntijakäyttöön tehdyt tekstit voi muotoilla uusiksi niin, että maallikkokin ymmärtää ne. Lähtökohtana on, että hyvä yleiskieli on aina sopiva vaihtoehto.
Vieraskielisiä sanoja ja ilmaisuja tulee välttää. Kielikuvilla ja sanonnoilla voidaan piristää tekstiä, mutta jos kyse on tiedon jakamisesta tai asiatekstistä, on syytä jättää kaikki kielikuvat pois ja pysyä asiassa. Hyvä yleiskieli riittää suurimmalle osalle lukijoista, kuitenkin joskus voi olla tarve käyttää selkokieltä, jossa asiat ilmaistaan vielä helpommin.
Lisää linkit oikein
Nettisivuille lisätyn linkin tulee aina kertoa mihin se linkki käyttäjän siirtää, tai mitä linkin klikkaaminen saa aikaan.
Sen sijaan että tekstilinkki olisi muotoiltu “Lue lisää” tekstillä, pitääkin kertoa suoraan se, mitä linkin takana on ja siirtääkö se sinut toiselle sivulle. Lyhyen “lue lisää” linkin voi korvata pidemmällä ja kuvaavammalla tekstillä kuten “Tästä linkistä pääset tutustumaan koulutuskalenteriimme”.
Vältä verkkosivuille lisättyjä liitetiedostoja
Pyri lisäämään kaikki sisältö nettisivuille eikä erillisiin ladattaviin liitetiedostoihin.
Lisätietoa ja ohjeita saavutettavien dokumenttien kuten Word, Excel, Powerpoint tai PDF-tiedostojen tekemiseen löydät linkistä:
www.saavutettavasti.fi/saavutettavat-asiakirjat/
Esteettömien PDF-tiedostojen tekemiseen ja tarkistamiseen löydät työkalun linkistä:
https://helpx.adobe.com/fi/acrobat/using/create-verify-pdf-accessibility.html
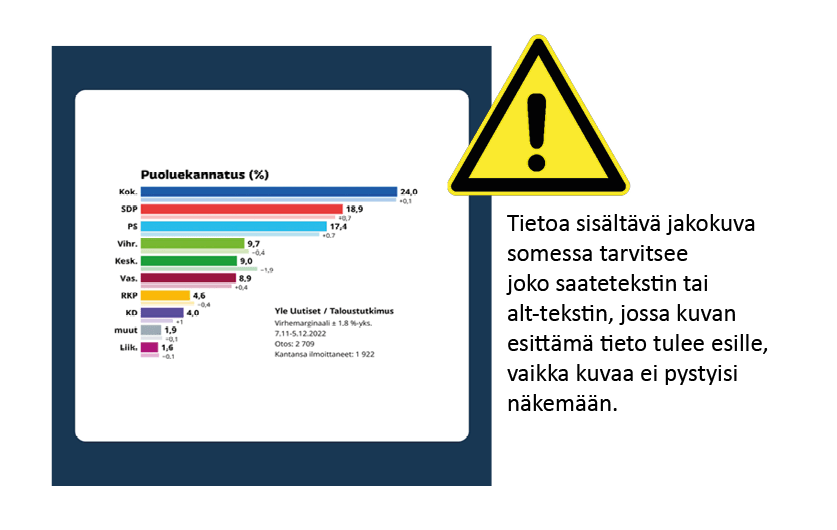
Tieto ei saa olla pelkästään kuvassa
Tietoa ei pidä esittää pelkässä kuvatiedostossa, eli kuvan sisältämä teksti ei saa olla tiedon lähde. Tämä tarkoitaa, että esimerkiksi sosiaalisen median jakokuvassa oleva tieto pitää julkaista kuvatiedoston lisäksi myös tekstinä.

Lisää tekstivastineet kuville
Kuville ja videoille pitää aina syöttää tekstivastine eli niin sanottu alt-teksti. Tämä tekstivastine kertoo sokealle käyttäjälle mitä kuvassa näkyy. Mikäli kuvan sisältö ei ole merkityksellinen alt-tekstiä ei tarvitse lisätä.
Audio ja video
Ennalta nauhoitettujen videoiden ja äänitteiden sisältö (ei livelähetykset) tulee olla saatavilla äänen lisäksi myös luettavassa muodossa. Audion eli äänen pitäisi olla laadukasta, jotta siitä saa hyvin selvää. Jos on mahdollista, käytä äänitettäessä mikrofonia.
Videoiden tekstitys
Videoilla pitää olla äänen lisäksi tekstitys. Tekstitys palvelee meitä kaikkia. Vaikka katsojalle ei olisi haasteita kuulemisen kanssa, katsomme videoita usein ilman ääniä.
- Laadukas tekstitys on selkeää yleiskieltä, joka noudattaa kielioppi- ja oikeinkirjoitussääntöjä
- Tekstiä voi tiivistää, kunhan viesti pysyy samana
- Jätä täytesanat pois
- Tekstityksen tulee näkyä hyvin videolta, lisää tarvittaessa tekstille taustaväri
- Tekstitys pitää ehtiä lukea, älä tekstitä liian pitkää pätkää kerrallaan
- Kaksirivisessä tekstityksessä luonteva kohta rivinvaihdolle on lauseiden välissä
- Kaksirivisessä tekstityksessä ylempi rivi on hyvä olla alempaa riviä lyhyempi
- Älä katkaise sanoja kahdelle riville
- Lyhenteet kirjoitetaan joko auki tai jätetään pois
Liikkuva sisältö
Sisällön, joka liikkuu, välkkyy, vierittyy tai päivittyy itsestään, tulee olla käyttäjän kontrolloitavissa. Käyttäjän on voitava pysäyttää, laittaa tauolle tai piilottaa tällainen sisältö.
Animointeja kannattaa käyttää harkiten tai jättää ne kokonaan pois. Jos sisältö liikkuu esimerkiksi animoituna, tekstin tulee olla myös paikallaan niin kauan, että sen ehtii varmasti lukea.
Varmista ettei mikään sisältö ei vilku tai välähdä kuin enintään kolme kertaa sekunnissa. Epilepsiasta, migreenistä tai keskittymishäiriöstä kärsivät ihmiset eivät välttämättä pysty lukemaan liikkuvan sisällön lähellä olevaa tekstiä.
Tämä opas on osa opinnäytetyötä, jonka pääset lukemaan tästä linkistä kun se on julkaistu.
Lähteet:
Hirvonen, M. & Kinnunen, T. 2020. Saavutettava viestintä. Yhteiskunnallista yhdenvertaisuutta edistämässä. Tallinna: Gaudeamus.
Itkonen M. 2005. Kirjaintyypit ja tyyli
Itkonen M. 2007. Typografian käsikirja
Korpela J. 2010. Verkkojulkaisun typografia
Korpela J. & Linjamaa T. 2003. Web suunnittelu
Korkeila – Lammela – Paananen 2010. Suunnittele, toteuta ja julkaise
Paavonheimo J. 2006. Digitaalisen ja painetun rajalla
Parkkinen J. 2002. Hyvään verkkopalveluun! käytettävyysopas verkkoviestijöille
Saavutettavasti.fi. Kuvien vaihtoehtoiset tekstit. Viitattu 10.10.2022. https://www.saavutettavasti.fi/kuva-ja-aani/kuvat/
Saavutettavuusdirektiivi.fi. Saavutettavuusohjeet. https://saavutettavuusdirektiivi.fi/saavutettavuus-ohjeet-toimi-nain/
Selovuo, K. 2019. Saavutettavuusopas. Euraprint.
Selkokeskus 2021. Selkokieli. Viitattu 10.10.2022 https://selkokeskus.fi/selkokieli/
Sirke Lohtaja & Minna Kaihovirta-Rapo 2007. Tehoa työelämän viestintään. Puhu kuulijalle kirjoita lukijalle.
Vates-säätiö. Viestinnän saavutettavus. Viitattu 10.10.2022 https://www.vates.fi/tietopaketit/tyoelaman-saavutettavuus/viestinnan-saavutettavuus.html
Valtiovarainministeriö. https://vm.fi/saavutettavuusdirektiivi . Viitattu 1.12.2022
